

The previous method positioned columns using left and right and didn’t affect nearby columns. content make-md-column- push( make-xs-column( make-sm-column( make-md-column( 8) sidebar make-md-column-pull( make-xs-column( make-sm-column( make-md-column( 4) Here’s how you can do this using Sass and two mixins ( make-**-column-pull and make-**-column-push). col-md-push-4 to move the main content four positions right. col-md-pull-8 to shift the sidebar eight positions left, and. Now, what if the sidebar has to be placed after the main content in the HTML code, but also be displayed before the main content in the browser on the left? Just add two classes. That’s much simpler and better, isn’t it? Column Positioning content make-xs-column( make-sm-column( make-md-column( 8) sidebar make-xs-column( make-sm-column( make-md-column( 4) Here’s how you can get the same effect but with a better HTML code:
#BOOTSTRAP GRIDS OFFSET CODE#
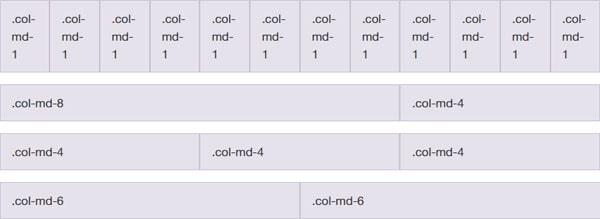
col-xs-12): Īs you can see, the code is quite simple but it contains too many classes and the names are non-semantic. The result will look like this: Īnd if you want the columns to take the whole width (100%) on mobile devices, use the class with -xs prefix (. If you want the columns to take half (50%) of the total width on tablets, you have to add classes with the -sm prefix to your code (. Now you have a container with two elements: a sidebar with the width of 33.33% and a main content area with the width of 66.66% (1/3 and 2/3).

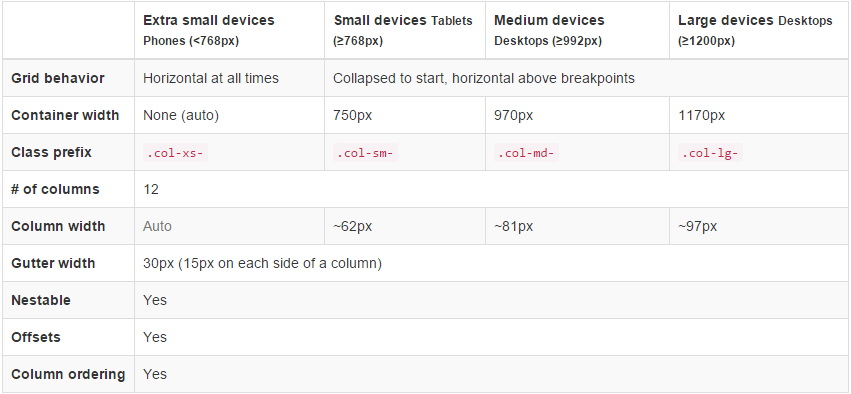
The Bootstrap grid contains four sizes (Large, Medium, Small, and Extra Small Grids) for four different viewports. No doubt, it’s much better to have a file with all the Bootstrap variables you’d like to change rather than go to the website, open the customizer, type the required values, and save the bootstrap.css file again.
#BOOTSTRAP GRIDS OFFSET DOWNLOAD#
It’s better to download the Sass-version of the framework to modify default Bootstrap styles using Sass. The field allows to set a different number of columns, and the field lets you change the gutter width.Ĭustomizers are convenient when bootstrap.css is the only file you need and when you don’t work with preprocessors. Just check the Grid System block on the Customize page. The Bootstrap grid allows 12 columns with 30 px wide gutters by default, but these numbers can be adjusted.
#BOOTSTRAP GRIDS OFFSET HOW TO#
Today, I will show you how to take advantage of its basic features and modify it using site customizer and Sass variables. Here we discuss How does offset work in Bootstrap and Examples, along with the codes and outputs.The Bootstrap grid system is incredibly popular and it’s been discussed in many tutorials and articles. It is adjusted with the size of columns and the size of useable devices.The bootstrap offset makes an advance and attractive columns content using left side space.The offset with extra small device size example and output The offset is working with a small size of screen devices.The most of offset used for medium screen size devices to look spacious and attractive.The bootstrap offset with a small device size example and output. The second row of columns is shown with yellow color, and the offset shows with light grey color.The first row of columns shows the default grid system with a light cyan color and without space.

The offset with separate rows, for example, and output.

The class “col-md-6” is used for six columns in the medium viewport with two columns offset.The offset column class comes after the main column class to display the required size of the column with the left space.The most medium size of display viewport used in offset but smaller size viewport also applicable.The class “col – ” is used for offset.


 0 kommentar(er)
0 kommentar(er)
